How to Set Up Google Analytics Event Tracking
So you’ve set up your website.
You’ve planned out your content calendar.
And you’ve even created a Google Analytics account to start tracking vital metrics for your business.
Awesome! But you’re probably asking yourself, “What now?”
After you’ve laid the foundation for your business’s website, it’s the perfect time to set up Google Analytics event tracking.
This allows you to track and record data that aren’t normally recorded in Google Analytics—giving you access to a wealth of data you wouldn’t be able to otherwise measure.
And there are two ways you can go about setting it up:
- Manually. This takes a little bit of extra coding know-how.
- Google Tag Manager (recommended). This requires little to no coding knowledge.
Let’s walk through both methods of setting up Google Analytics event tracking, and look at how exactly the tool works.
Bonus: Get a free social media analytics report template that shows you the most important metrics to track for each network.
What is Google Analytics event tracking used for?
To understand Google Analytics event tracking, you first have to understand what an “Event” is.
“Events are user interactions with content that can be tracked independently from a web page or a screen load,” according to Google. “Downloads, mobile ad clicks, gadgets, Flash elements, AJAX embedded elements, and video plays are all examples of actions you might want to track as Events.”
Elements can include things like buttons, videos, light boxes, images, and podcasts.
So Google Analytics event tracking is just the way GA measures and records a variety of different metrics related to visitor engagement with these elements.
For example, if you want to see how many people download a PDF you have on your website, you can set it up so that Google Analytics records that event every time it happens.
Some other things you can record using event tracking:
- # of clicks on a button
- # of clicks to outbound links
- # of times users downloaded a file
- # of times users shared a blog post
- How much time users spend watching a video
- How users moved their mouse on a page
- Form field abandonment
When you couple it with your Google Analytics goals, event tracking can help prove the ROI of a marketing campaign.
Now that we know exactly what Google Analytics event tracking is used for, let’s take a look at how it tracks the events.
How does event tracking work?
Event tracking leverages a custom code snippet that you add to the elements that you want to track on your website. Whenever users interact with that element, the code tells Google Analytics to record the event.
And there are four different components that go into your event tracking code:
- Category. The name that you give the elements you want to track (e.g. videos, buttons, PDFs).
- Action. The type of interaction you want to record (e.g. downloads, video plays, button clicks).
- Label (optional). Supplementary information about the event that you’re tracking (e.g. name of the video users play, title of the ebook users download).
- Value (optional). A numerical value you can assign to a tracking element.
All of the above information is sent to your Google Analytics account via the event tracking code.
That means when it’s embedded onto a webpage, it’ll send information and metrics regarding the event you want to record back to your GA account in the form of an event report.
Now that you have a good idea about what event tracking is—and how it works—let’s jump into the two ways you can set it up.
How to set up event tracking manually
Between the two methods, this one is the trickiest—but by no means impossible.
You don’t need a masters degree in computer engineering to do some basic backend coding on your website. If you follow the steps below, you’ll be able to do that (mostly) pain-free.
Step 1: Link your site to Google Analytics
Set up Google Analytics if you haven’t already. If you need help with that, be sure to check out our article on how to set up Google Analytics.
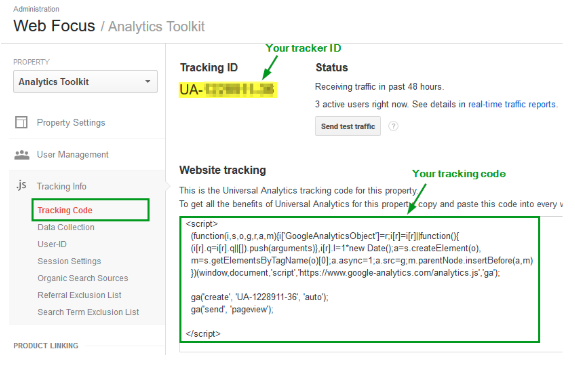
Once you’ve done that, you’re going to have to find your Google Analytics tracking ID. This will be a snippet of code that links your GA account with your website.
You can find the tracking ID in the admin section of your account.
 Source: Google
Source: Google
The tracking ID is a string of numbers that tells Google Analytics to send analytics data to you. It’s a number that looks like UA-000000-1. The first set of numbers (000000) is your personal account number and the second set (1) is the property number associated with your account.
This is unique to your website and your personal data—so don’t share the tracking ID with anyone publicly.
Once you have your tracking ID, you’ll now have to add the snippet after the <head> tag of each page on your website.
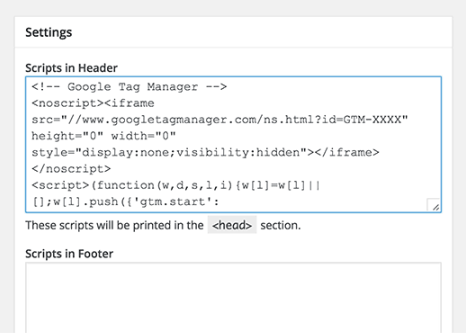
If you’re using WordPress, you can make this process even easier by installing and activating the Insert Headers and Footers plugin. This will allow you to add any script to the Header and Footer throughout your entire website.
 Source: WPBeginner
Source: WPBeginner
Step 2: Add event tracking code to your website
Now it’s time to create and add event tracking codes.
The event tracking code is made up of the four elements we mentioned above (i.e. category, action, label, and value). Together, you use them to create a tracking code snippet that looks like this:
onclick=ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue]);”
Simply replace the category, action, label, and value placeholders with your own customized elements based on the events you want to track. Then place the entire code snippet after the href tag on your page that you want to track.
So in the end, it’ll look something like this:
<a href=”https://www.yourwebsitelink.net” onclick=”ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue]);”>LINK NAME</a>
Let’s run through an example:
Say your company wants to track the number of downloads you get on a lead magnet PDF. Your event tracking code might look like this:
<a href=”https://www.yourwebsitelink.net/pdf/lead_magnet.pdf” onclick=”ga(‘send’, ‘event’, [PDF], [Download], [Awesome Lead Magnet]);”>LEAD MAGNET DOWNLOAD PAGE</a>
Now every time someone downloads the PDF, it’ll be recorded and sent to your Google Analytics events reports page—which brings us to:
Step 3: Find your event report
Go to the main dashboard for your website’s Google Analytics. Click on “Events” under “Behavior” in the left hand sidebar.

There you’ll find four event reports you can view:
- Overview. This report gives you a broad high level look at the events on your website. You’ll be able to see the unique and total number of times users interacted with the elements you are tracking as well as the total value of those events.
- Top events. This report shows you how popular certain events are, with the top event categories, actions, and labels shown.
- Pages. This report gives you a breakdown of which pages have events in which you are tracking.
- Events flow. This report gives you a visualization of your user’s experience. You’ll be able to see the “order in which users trigger the Events on your site.”
Check out the video below for more.
With these event reports, you’ll be able to prove the ROI of the elements you are tracking. You’ll also be able to determine what’s working, what’s not working, and what needs some fine tuning to give your users the best experience possible.
Bonus: Get a free social media analytics report template that shows you the most important metrics to track for each network.
Get the free template now!How to set up event tracking with Google Tag Manager
Now that you know how to manually set up Google Analytics event tracking, let’s take at a simpler method: Google Tag Manager (GTM).
GTM is a tag management system offered for free from Google.
The platform takes the data on your website and sends it to other platforms such as Facebook Analytics and Google Analytics with little to no backend coding on your part.
You’ll be able to update and add tags to your Google Analytics code without having to manually write code on the back end. This will save you a ton of time down the road.
For example, if you’re trying to track the number of downloads of a PDF. Using the above method, you would have to change all the download links everywhere on your website to do this.
However, if you have GTM, you’d be able to add a new tag to track the number of downloads.
Let’s jump in and see how exactly you can go about setting up GTM to make your event tracking easier and simpler.
Step 1: Set up Google Tag Manager
Create an account on the Google Tag Manager dashboard.

Put in an account name reflective of your business. Then choose your country, choose whether or not you want to share data with Google, and click continue.
You’ll then be taken to this page:

This is where you will set up a container.
A container is a bucket that contains all of the “macros, rules, and tags” for your website.
Give your container a descriptive name and select the type of content it’ll be associated with (Web, iOS, Android, or AMP).
Then click create, review the Terms of Service, and agree to those terms. You’ll then be given the container’s installation code snippet.

This is the only piece of code you’ll be pasting into your website’s backend in order to manage your tags.
To do that, copy and paste the two snippets of code onto every page of your website. As the instructions say, you’ll need to the first one in the header and the second after the opening of the body.
As with Google Analytics, you can make this process even easier by installing and activating the Insert Headers and Footers plugin. This will allow you to add any script to the Header and Footer throughout your entire website.
Step 2: Turn on built-in variables
Now, you’ll need to make sure that GTM’s built-in variables are enabled in order to create your tags.
From your main GTM dashboard, click on “Variables” on the sidebar and then click on “Configure” on the next page.

From here, you’ll be able to choose all the variables you want to track. Make sure you have those variables marked with a check mark in the boxes.

Once you have all your variables chosen, you’ll be able to create a tag.
Step 3: Create a tag
Go to your Google Tag Manager dashboard and click on the “Add a new tag” button.

You will be taken to a page where you can create your new website tag.
On it, you’ll see that you can customize two areas of your tag:
- Configuration. Where the data collected by the tag will go.
- Triggering. What type of data you want to collect.

Click on the “Tag Configuration button” to choose the type of tag you want to create.
You’ll want to choose the “Universal Analytics” option in order to create a tag for Google Analytics.

Once you click on that, you’ll be able to choose the type of data you want to track. Do that and then go to “Google Analytics Settings” and choose “New Variable…” from the dropdown menu.

You’ll then be taken to a new window where you’ll be able to enter in your Google Analytics tracking ID. This will send your website’s data straight into Google Analytics where you’ll be able to see it later.

Once this is done, head to the “Triggering” section in order to select that data you want to send to Google Analytics.
As with the “Configuration,” click on the Triggering button in order to be sent to the “Choose a trigger” page. From here, click on “All pages” so it sends data from all your web pages.

When all is said and done, your new tag set up should look something like this:

Now simply click on save and voila! You have a new Google Tag tracking and sending data to your Google Analytics page about your website!
What next?
Once you’ve set up your Google Analytics event tracking, congrats! You’re on your way to getting a fuller, more comprehensive picture of your website, business, and target audience.
You’ll be able to prove the ROI of a campaign, see what videos or links your users like to click on, and improve features on your website to better serve your audience.
Be sure to check out a few of our articles below that can help you get the most out of your Google Analytics and ROI experience:
- A 6-step guide to tracking social media via Google Analytics
- How to prove (and improve) social media ROI
- How to set up Google Analytics
It’s crucial that you know exactly what your data and metrics are when it comes to social media.
Drive more traffic to your website with the help of Hootsuite. From a single dashboard you can manage all your social media profiles and measure success. Try it for free.
The post How to Set Up Google Analytics Event Tracking appeared first on Hootsuite Social Media Management.
Categories
- 60% of the time… (1)
- A/B Testing (2)
- Ad placements (3)
- adops (4)
- adops vs sales (5)
- AdParlor 101 (43)
- adx (1)
- algorithm (1)
- Analysis (9)
- Apple (1)
- Audience (1)
- Augmented Reality (1)
- authenticity (1)
- Automation (1)
- Back to School (1)
- best practices (2)
- brand voice (1)
- branding (1)
- Build a Blog Community (12)
- Case Study (3)
- celebrate women (1)
- certification (1)
- Collections (1)
- Community (1)
- Conference News (1)
- conferences (1)
- content (1)
- content curation (1)
- content marketing (1)
- contests (1)
- Conversion Lift Test (1)
- Conversion testing (1)
- cost control (2)
- Creative (6)
- crisis (1)
- Curation (1)
- Custom Audience Targeting (4)
- Digital Advertising (2)
- Digital Marketing (6)
- DPA (1)
- Dynamic Ad Creative (1)
- dynamic product ads (1)
- E-Commerce (1)
- eCommerce (2)
- Ecosystem (1)
- email marketing (3)
- employee advocacy program (1)
- employee advocates (1)
- engineers (1)
- event marketing (1)
- event marketing strategy (1)
- events (1)
- Experiments (21)
- F8 (2)
- Facebook (64)
- Facebook Ad Split Testing (1)
- facebook ads (18)
- Facebook Ads How To (1)
- Facebook Advertising (30)
- Facebook Audience Network (1)
- Facebook Creative Platform Partners (1)
- facebook marketing (1)
- Facebook Marketing Partners (2)
- Facebook Optimizations (1)
- Facebook Posts (1)
- facebook stories (1)
- Facebook Updates (2)
- Facebook Video Ads (1)
- Facebook Watch (1)
- fbf (11)
- first impression takeover (5)
- fito (5)
- Fluent (1)
- Get Started With Wix Blog (1)
- Google (9)
- Google Ad Products (5)
- Google Analytics (1)
- Guest Post (1)
- Guides (32)
- Halloween (1)
- holiday marketing (1)
- Holiday Season Advertising (7)
- Holiday Shopping Season (4)
- Holiday Video Ads (1)
- holidays (4)
- Hootsuite How-To (3)
- Hootsuite Life (1)
- how to (5)
- How to get Instagram followers (1)
- How to get more Instagram followers (1)
- i don't understand a single thing he is or has been saying (1)
- if you need any proof that we're all just making it up (2)
- Incrementality (1)
- influencer marketing (1)
- Infographic (1)
- Instagram (39)
- Instagram Ads (11)
- Instagram advertising (8)
- Instagram best practices (1)
- Instagram followers (1)
- Instagram Partner (1)
- Instagram Stories (2)
- Instagram tips (1)
- Instagram Video Ads (2)
- invite (1)
- Landing Page (1)
- link shorteners (1)
- LinkedIn (22)
- LinkedIn Ads (2)
- LinkedIn Advertising (2)
- LinkedIn Stats (1)
- LinkedIn Targeting (5)
- Linkedin Usage (1)
- List (1)
- listening (2)
- Lists (3)
- Livestreaming (1)
- look no further than the new yorker store (2)
- lunch (1)
- Mac (1)
- macOS (1)
- Marketing to Millennials (2)
- mental health (1)
- metaverse (1)
- Mobile App Marketing (3)
- Monetizing Pinterest (2)
- Monetizing Social Media (2)
- Monthly Updates (10)
- Mothers Day (1)
- movies for social media managers (1)
- new releases (11)
- News (72)
- News & Events (13)
- no one knows what they're doing (2)
- OnlineShopping (2)
- or ari paparo (1)
- owly shortener (1)
- Paid Media (2)
- People-Based Marketing (3)
- performance marketing (5)
- Pinterest (34)
- Pinterest Ads (11)
- Pinterest Advertising (8)
- Pinterest how to (1)
- Pinterest Tag helper (5)
- Pinterest Targeting (6)
- platform health (1)
- Platform Updates (8)
- Press Release (2)
- product catalog (1)
- Productivity (10)
- Programmatic (3)
- quick work (1)
- Reddit (3)
- Reporting (1)
- Resources (34)
- ROI (1)
- rules (1)
- Seamless shopping (1)
- share of voice (1)
- Shoppable ads (4)
- Skills (28)
- SMB (1)
- SnapChat (28)
- SnapChat Ads (8)
- SnapChat Advertising (5)
- Social (169)
- social ads (1)
- Social Advertising (14)
- social customer service (1)
- Social Fresh Tips (1)
- Social Media (5)
- social media automation (1)
- social media content calendar (1)
- social media for events (1)
- social media management (2)
- Social Media Marketing (49)
- social media monitoring (1)
- Social Media News (4)
- social media statistics (1)
- social media tracking in google analytics (1)
- social media tutorial (2)
- Social Toolkit Podcast (1)
- Social Video (5)
- stories (1)
- Strategy (601)
- terms (1)
- Testing (2)
- there are times ive found myself talking to ari and even though none of the words he is using are new to me (1)
- they've done studies (1)
- this is also true of anytime i have to talk to developers (1)
- tiktok (8)
- tools (1)
- Topics & Trends (3)
- Trend (12)
- Twitter (15)
- Twitter Ads (5)
- Twitter Advertising (4)
- Uncategorised (9)
- Uncategorized (13)
- url shortener (1)
- url shorteners (1)
- vendor (2)
- video (10)
- Video Ads (7)
- Video Advertising (8)
- virtual conference (1)
- we're all just throwing mountains of shit at the wall and hoping the parts that stick don't smell too bad (2)
- web3 (1)
- where you can buy a baby onesie of a dog asking god for his testicles on it (2)
- yes i understand VAST and VPAID (1)
- yes that's the extent of the things i understand (1)
- YouTube (13)
- YouTube Ads (4)
- YouTube Advertising (9)
- YouTube Video Advertising (5)
