Social Media Accessibility: Inclusive Design Tips for 2023
Social media accessibility has been gaining increased attention in the past few years. Thanks in part to some recent product releases by Twitter and TikTok, it’s no longer a niche topic. It’s now a practice that all social media marketers should educate themselves on.
In this article, we’ll explain why accessibility is important on social media, the barriers users with disabilities may face on social media, and some best practices for designing inclusive social media content for all users.
What is inclusive design?
Inclusive design in social media refers to designing social media platforms, features, and content to ensure that all users, regardless of their background or abilities, can participate fully and engage on social media.
Inclusive design considers different users’ diverse needs and experiences when creating content. This can include designing for users with disabilities, different languages or cultural backgrounds, or other unique needs.
If you start with the needs of those at the edges (people with accessibility issues), you’d cover everyone else & create an experience that doesn’t exclude.
Software design that starts in the middle is an old, failed methodology.
Start from the edges first. Free advice. #a11y
— Mavelous (@FashionMaven88) November 28, 2022
Following inclusive design principles makes your community a more welcoming and inclusive space.
Why accessibility matters for social media
Despite its many benefits, social media can be a source of frustration for users with disabilities or unique needs. Inaccessible social media content can prevent these users from engaging with the world of social. They may be shut out of conversations or unable to access critical information.
At least one billion people — 15% of the world’s population — experience some form of disability. That figure increases significantly when also considering temporary and situational disabilities.
The World Health Organization estimates 33% of the global population has a hearing or sight impairment. Since users primarily consume social content through audio and visuals, accessibility in social media is crucial.
Often, accessibility is required by law. Countries, including the United States, Canada, and the United Kingdom, have laws such as the Americans with Disabilities Act (ADA) and the Accessibility for Ontarians with Disabilities Act (AODA) which require that websites and digital content be accessible to users with disabilities.
*pssssst: reminder that accessibility and inclusive design benefits EVERYONE, not just disabled people*
— Ru
(she/they) (@RollWithRu) March 24, 2022
Plus, accessible content can reach more people and be more engaging. That’s what social media marketers care about most, right?
A Verizon study found that 83% of US users watch content with sound off. Chatterblast found that 77% of conversions happened on videos with sound off. So, creating accessible content truly benefits us all.
7 inclusive design tips for social media managers
1. Always add alt text
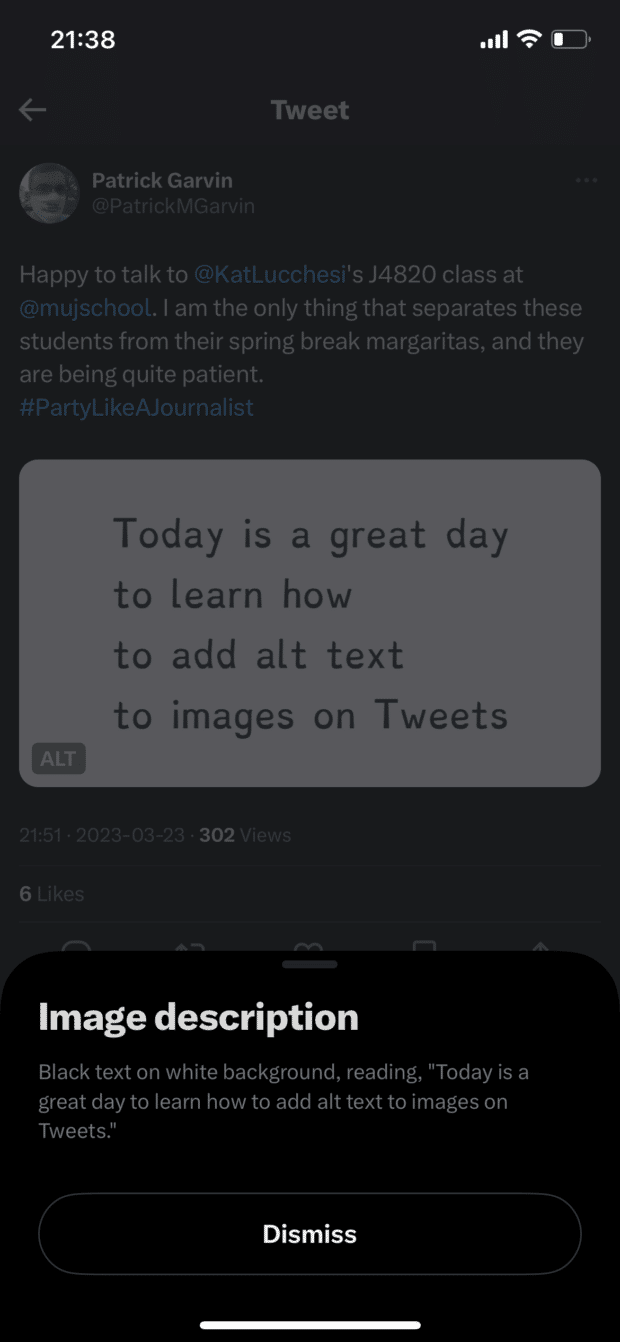
Descriptive captions and alternative text (also known as alt text) allow people to visualize images when they can’t see them. It’s important to add alt text, as accessibility tools read them to describe images for users. Leaving it blank will cause a screen reader to announce it as “image,” creating a poor experience.
Here's what happens when you post a photo with no alt text on Twitter, because I think some of you don't understand what I have to do in response. First, it depends on what device I'm looking at it. 1/
— Connor Scott-Gardner (@CatchTheseWords) November 12, 2021
Several social media platforms use object recognition technology to generate automatic alt text. However, these captions are often vague or limited, so adding a custom description is always better.
Facebook, Twitter, Instagram, and LinkedIn provide specific fields to add alt text for images and GIFs (you can also add alt text with Hootsuite). If adding or editing alt text is impossible, include descriptive words in the post copy.
Tips for creating good alt text:
- Describe what’s actually in the image. Bad example: “Image of bar chart.” Good example: “A bar chart showing a consistent year-over-year increase in the S&P 500 index.”
- Skip saying “image of” or “photo of.” The Royal National Institute of Blind People says most screen readers prefer you don’t.
- Include humor. Alt text doesn’t have to be overly formal and should explain any jokes or subtleties conveyed in the visual.
- Transcribe text. If the image has copy that is central to its meaning, include it in the description.
- Don’t forget GIFs. On Twitter, you can add alt text for GIFs. If the platform doesn’t support alt text for GIFs, include a description in the copy.
- Be concise. It often takes longer to narrate alt text than to read it, so keep that in mind when writing descriptions.
When writing alt text, focus on what is actually in the image. Any relevant information that isn't describing the image itself should be in a caption below the image, not in the alt text. This includes photo credits, permissions, and copyright information.
— Accessibility Awareness (@A11yAwareness) March 28, 2023
A note about SEO on social media: While alt text doesn’t necessarily impact search engine rankings, it does improve search rankings within social media apps. However, you should always prioritize writing a clear and detailed description first. SEO is a secondary benefit, not the primary purpose of alt text.
I’ve said it before, and I’ll say it again: do not keyword block the alt text field in Instagram for the sake of better SEO.
I understand that it improves search results within the app, but it also defeats the ultimate purpose of alt text: physically describing the image.
— Alexa Heinrich (@HashtagHeyAlexa) March 31, 2021
One last tip: Don’t misuse alt text for purposes other than describing an image. Alt text fields should not be used to hide information easter eggs, be witty, or create memes. Users who need alt text the most will not understand this context — save the jokes for your captions.
2. Video captions
Adding captions or subtitles to videos is crucial for users with hearing challenges. They also enhance the viewing experience for users watching in a non-native language or sound-off environments.
There are two types of captions: closed and open. Users can turn closed captions on or off, and they are added natively within social platforms (usually as a .srt file). Open captions are “burned in” when creating the video.
Closed captions are preferred for accessibility, but open captions can be used if closed isn’t available or if a brand has a strict design style to apply to their captions.
@drunkcrier When you add both open and closed captioning to your video
#cc #learnontiktok #tiktokpartner #coda #opencaption #closedcaption
Here’s how to add captions on each platform:
- Facebook: You can automatically generate closed captions (and edit them), write them manually, or upload a .srt file. For ads, you can add them in multiple languages.
- Instagram: You can add auto-generated closed captions to Reels and Stories. It’s not possible to upload .srt files.
- TikTok: You can add auto-generated closed captions to videos or manually add open captions via TikTok editing tools.
- YouTube: You can automatically generate closed captions (and edit them), write them manually, or upload a .srt file.
- Twitter: Auto captions are enabled by default for all videos posted on Twitter. You can also upload a .srt file.
Tip: Hootsuite allows you to upload .srt files in Compose, making adding closed captions to your videos easy.
@hootsuite working from home in style
#wfh #smm #socialmediamanager #corporatemillennial
This TikTok video shows what auto-generated closed captions look like on TikTok. Note: the captions only appear in the TikTok app, not on desktop.
3. Write accessible text
Prioritizing clarity in your writing makes text more accessible and understandable. And that benefits everyone, regardless of their challenges.
When writing post copy, consider the reading experience for others. How will it impact users using accessibility tools like screen readers? What about users learning English as a second language or users with learning disabilities?
Here are some inclusive design tips for text:
- Write in plain language. Write copy that a user can understand the first time they read or hear it.
- No fancy fonts. While these may be tempting to add emphasis, they are illegible for screen readers.
- Use abbreviations carefully. Abbreviations can be confusing to some readers. To avoid causing tools to read abbreviations as one word, add periods or spaces in between (like t.h.i.s.).
- nO aLtErNaTiNg cApS or ALL CAPS. This reads as gibberish for screen readers. Avoid using all caps where possible, as screen readers cannot understand the context of why.
- Don’t replace letters with aster*sks. This interrupts the flow for screen readers.
- Write hashtags in Pascal Case. This means capitalizing the first letter of every word in your hashtag, which allows screen readers to read them properly. Example: #MyBrandCampaignHashtag. You can also use Camel Case — it’s similar, but you don’t capitalize the first word in your hashtag (ex., #myBrandCampaignHashtag).
- Don’t insert hashtags inline. Add hashtags at the end of a post caption, not in the middle of a sentence, as that creates interruptions for screen readers.
- Put blocks of hashtags in a separate comment. Huge groups of hashtags aren’t great for accessibility, but if you must use them, add them via a separate comment rather than at the end of your main caption.
- Use inclusive language. Avoid ableist language, use gender-neutral pronouns and terms, share diverse voices and emojis, and scrutinize your text for assumptions and limited points of view.
This is a great example from Canyon bikes that uses a descriptive caption, Pascal Case hashtags, limited emojis, and separates hashtags from the post copy.
4. Create accessible visuals
Just like text, social media visuals can also present accessibility challenges. Users with vision impairments rely heavily on tools like screen readers to navigate the internet and understand visual information.
Fortunately, there are many easy ways in which visuals can be made accessible and inclusive for all.
Follow these tips to create accessible visuals:
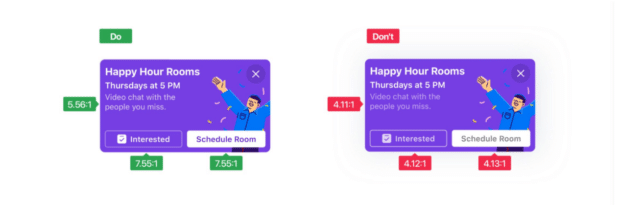
- Check your color contrast. When placing text on a background, the WCAG recommends a contrast of at least 4.5:1. You can use free tools like this color contrast analyzer to check your colors. Avoid placing text on images, which can be hard to read.
- Don’t depend on color to convey meaning. Colors can be hard to discern for people with vision impairments, including colorblindness, so you shouldn’t rely on color alone to communicate something. Instead of relying on color alone, combine it with symbols, patterns, or labels.
- When sharing animated images, avoid ones with flashing or excessive movement. Motion can trigger epilepsy, migraines, and other issues for people with vestibular conditions. If you can, avoid posting GIFs or other animated images with excessive movement.
- Don’t add excessive text to images. If you want to share a large text block, put it in the post caption. This allows users to change the size, color, and language to suit their needs.
Source: Facebook Design
5. Memes and emojis
Emojis and memes are engrained into the fabric of the internet and social media. Unfortunately, they aren’t 100% accessible and inclusive for everyone.
For example, if a brand uses an emoji to convey something different than its literal meaning, this context may be lost when interpreted through assistive tools like screen readers.
If you use the clapping hands emoji between every word for emphasis, screen reader users will hear "clapping hands" after each word. This is true for any emoji. This will be distracting, annoying, and disorienting. The message you're trying to emphasize will likely be lost.
— Accessibility Awareness (@A11yAwareness) April 3, 2023
Memes can be even worse. Often, they are created as text overlays on images. Even if the meme includes alt text, it may be hard to describe the punchline through text alone.
Memes that involve using all uppercase letters aren't accessible to people who use screen readers, who are blind or have low vision. It just spells the letters out like an acronym. https://t.co/uzb5CQyBZJ
— Julia Métraux (@metraux_julia) August 18, 2022
Here are some tips to make your memes and emojis accessible:
- Don’t use emojis as bullet points: Screen readers read each emoji’s alt text aloud. This makes it longer to read the list and risks muddling clarity.
- Describe content and context: When adding alt text to memes, be as descriptive as possible of the content and context, then explain the joke or humor.
- Avoid ASCII art/memes: These are some of the worst accessibility offenders. As you can imagine, it can be very confusing when text-to-speech tools narrate multi-line ASCII art like this to users. If you want to participate in the trend, share the ASCII art as an image instead and describe it via alt text.
- Place emojis at the end of sentences: Don’t add emojis in the middle of a sentence, as this is disruptive when being read by assistive tools. Instead, put them at the end of a sentence or caption.
- No more than 3 emojis per social media post: Excessive emojis can be disruptive and confusing for users using screen readers. As a rule, don’t use more than three emojis in a post.
- Don’t repeat more than 3 emojis in a row: Repeated emojis can be time-consuming when narrated by text-to-speech tools. They also may not understand why an emoji is repeated, so avoid it when possible.
i’m just gonna take ur opinions about pineapple
\(´・_・\)
( )
く く and put them in the garbage
( ´・_・`)
(\ )\
> >— Domino's Pizza (@dominos) March 10, 2023
As shown in this example from Domino’s, it can be tempting for brands to participate in trends. However, this tweet would be difficult for assistive tools to interpret correctly due to the emojis and ASCII symbols.
6. Stay up to date on platform accessibility features
Good news: Accessibility has become a bigger priority for many social media platforms in recent years. Twitter and TikTok have led the way in launching accessibility improvements and new features. These include alt text and auto-generated captions.
It’s important to be familiar with each platform’s accessibility features and resources. We’ve listed links to learn more below.
Facebook & Instagram:
- Meta Accessibility page
- Meta Accessibility on Twitter
- Facebook Accessibility Help Center
- Instagram Accessibility Help Center
Twitter:
YouTube:
- YouTube accessibility settings
- Using YouTube with a screen reader
- Accessibility for YouTube mobile app
Pinterest:
- Emotional Health Resources
- Accessibility best practices for engineers & designers
- Vision accessibility features
LinkedIn:
TikTok:
Other resources:
- Hashtags: #a11y, #DisabilitySolidarity, #Accessibility
- The A11y Project
And finally, some accessibility experts to follow:
- @HashtagHeyAlexa
- @PatrickMGarvin
- @SFdirewolf
- @BlackDisability
- Twitter list of 100+ accessibility voices (curated by @PatrickMGarvin)
7. Embrace feedback
No one expects all social media marketers to be accessibility experts. Instead, do your best to stay informed (through articles like this), and if you happen to make an accessibility mistake, accept feedback and learn from it for the future.
5/x If you feel overwhelmed by the volume of accessibility info, remember: The goal isn't rote memorization of every standard and technique. Accessibility isn't a checklist you can check off and be done with. Complying with standards is the beginning, not the end.#a11y#a11y2022
— Patrick Garvin (@PatrickMGarvin) January 5, 2022
Here’s a personal example.
When I was looking for a designer to improve a visual I’d created, I shared it in a group and used the word “lame” to describe it. A member commented that “lame” was an ableist term and that I should use a different word.
I didn’t like being publicly shamed, of course. Still, I thanked the commenter for educating me, as I didn’t realize it wasn’t inclusive.
Businesses should take the same approach. Avoid getting defensive, apologize, own the mistake, and don’t repeat it again.
As a brand, you can signal your openness to feedback in a few ways:
- Provide clear contact details in your bio or bio links
- Keep your DMs/inboxes open
- If you use a chatbot to reply to your messages, make it easy to reach a human
- When replying to negative mentions or comments, always maintain a professional tone
Apologies to anyone affected – accessibility is very important to me. I wrote this on the spur of the moment before bed! It was inspired by another symbol based tweet I enjoyed. An image version with ID has now been added.
— Callum Stephen (He/Him) (@AutisticCallum_) January 15, 2022
This is a great example of how to respond to accessibility feedback.
Social media accessibility tools
Web Content Accessibility Guidelines (WCAG) 2.1
W3’s recommendations set the industry standards for accessible web and social media experiences.
Vox Product Accessibility Guidelines
These guidelines provide an interactive checklist for designers, editors, engineers and more.
Readability Tools
Check the readability of your copy with Hemmingway Editor or Readable. Aim for Grade 8 or lower to comply with WCAG standards.
Thread Reader App
This Twitter bot unrolls threads on the platform so users can read them more easily. To prompt the app, tag it and write “unroll” in reply to the thread you want to unroll.
CapCut
Add captions automatically to your Instagram Reels, TikTok videos, and other videos with CapCut.
Contrast App
Contrast is a Mac app that provides a WCAG-compliant contrast checker. The app allows designers to check their contrast scores as they select colors. Here’s a guide from the creators that simplifies WCAG standards.
Contrast Checker
Contrast Checker lets you drag and drop a specific image for a contrast check, which is a good thing to do before uploading assets to social media.
Color Oracle
To ensure that you aren’t using color alone to relay information, use the free color blindness simulator. The open-source tool is available for Windows, Mac, and Linux.
Color Safe
Use Color Safe if you need help finding a color palette that offers enough contrast and adheres to WCAG Guidelines.
Text on Background Image Accessibility Check
This text-over-image accessibility tool helps you determine how legible text is based on color contrast.
YouDescribe
YouDescribe is a database of YouTube videos with descriptive audio created by volunteers. Copy and paste a YouTube URL into the search field and click Create/Edit Descriptions to get started.
67 Percent Collection
As a part of its #SeeThe67 percent campaign, Refinery29 teamed up with Getty Images to offer images featuring plus-sized women. See also the No Apologies Collection, a continuation of the collaboration. Dove also partnered with Getty to break down beauty stereotypes with the Show Us collection.
The Gender Spectrum Collection
Vice encourages media to go “beyond the binary” with this stock photo collection.
The Disrupt Aging Collection
Access more than 1,400 images that combat ageist biases in this collection created by AARP and Getty.
Aegisub
Aegisub is a free open-source tool for creating and editing subtitles. You can also use this tool to create transcripts for videos.
Mentionlytics
Track your brand mentions across social media and the web with Mentionlytics. This tool is a good way to show up and respond to questions and feedback, whether you’ve been @-mentioned or not.
Lastly, I want to share two resources that I think should be required reading for every social media marketer.
First, Accessible Social. This website by Alexa Heinrich has updated tips and best practices for making accessible social media content.
I also like Creating Accessible Social Media Campaigns, a guide by the UK Government Comms Team. It covers everything from fonts to hashtags to links.
Social media accessibility means recognizing exclusion, learning from your followers, and presenting information in the clearest ways possible. And at the end of the day, that’s just good marketing.
Manage all your social media channels from one dashboard using Hootsuite. Easily schedule and publish all of your inclusively-designed social media posts, engage with your followers, and track the success of your efforts. Try it free today.
References:
https://meryl.net/digital-content-accessibility/
With files from Katie Sehl.
Do it better with Hootsuite, the all-in-one social media tool. Stay on top of things, grow, and beat the competition.
Free 30-Day TrialThe post Social Media Accessibility: Inclusive Design Tips for 2023 appeared first on Social Media Marketing & Management Dashboard.
Categories
- 60% of the time… (1)
- A/B Testing (2)
- Ad placements (3)
- adops (4)
- adops vs sales (5)
- AdParlor 101 (43)
- adx (1)
- algorithm (1)
- Analysis (10)
- Apple (1)
- Audience (1)
- Augmented Reality (1)
- authenticity (1)
- Automation (1)
- Back to School (1)
- best practices (2)
- brand voice (1)
- branding (1)
- Build a Blog Community (12)
- Case Study (3)
- celebrate women (1)
- certification (1)
- Collections (1)
- Community (1)
- Conference News (1)
- conferences (1)
- content (1)
- content curation (1)
- content marketing (1)
- contests (1)
- Conversion Lift Test (1)
- Conversion testing (1)
- cost control (2)
- Creative (6)
- crisis (1)
- Curation (1)
- Custom Audience Targeting (4)
- Digital Advertising (2)
- Digital Marketing (6)
- DPA (1)
- Dynamic Ad Creative (1)
- dynamic product ads (1)
- E-Commerce (1)
- eCommerce (2)
- Ecosystem (1)
- email marketing (3)
- employee advocacy program (1)
- employee advocates (1)
- engineers (1)
- event marketing (1)
- event marketing strategy (1)
- events (1)
- Experiments (27)
- F8 (2)
- Facebook (64)
- Facebook Ad Split Testing (1)
- facebook ads (18)
- Facebook Ads How To (1)
- Facebook Advertising (30)
- Facebook Audience Network (1)
- Facebook Creative Platform Partners (1)
- facebook marketing (1)
- Facebook Marketing Partners (2)
- Facebook Optimizations (1)
- Facebook Posts (1)
- facebook stories (1)
- Facebook Updates (2)
- Facebook Video Ads (1)
- Facebook Watch (1)
- fbf (11)
- first impression takeover (5)
- fito (5)
- Fluent (1)
- Get Started With Wix Blog (1)
- Google (9)
- Google Ad Products (5)
- Google Analytics (1)
- Guest Post (1)
- Guides (32)
- Halloween (1)
- holiday marketing (1)
- Holiday Season Advertising (7)
- Holiday Shopping Season (4)
- Holiday Video Ads (1)
- holidays (4)
- Hootsuite How-To (3)
- Hootsuite Life (1)
- how to (6)
- How to get Instagram followers (1)
- How to get more Instagram followers (1)
- i don't understand a single thing he is or has been saying (1)
- if you need any proof that we're all just making it up (2)
- Incrementality (1)
- influencer marketing (1)
- Infographic (1)
- Instagram (39)
- Instagram Ads (11)
- Instagram advertising (8)
- Instagram best practices (1)
- Instagram followers (1)
- Instagram Partner (1)
- Instagram Stories (2)
- Instagram tips (1)
- Instagram Video Ads (2)
- invite (1)
- Landing Page (1)
- link shorteners (1)
- LinkedIn (22)
- LinkedIn Ads (2)
- LinkedIn Advertising (2)
- LinkedIn Stats (1)
- LinkedIn Targeting (5)
- Linkedin Usage (1)
- List (1)
- listening (2)
- Lists (3)
- Livestreaming (1)
- look no further than the new yorker store (2)
- lunch (1)
- Mac (1)
- macOS (1)
- Marketing to Millennials (2)
- mental health (1)
- metaverse (2)
- Mobile App Marketing (3)
- Monetizing Pinterest (2)
- Monetizing Social Media (2)
- Monthly Updates (10)
- Mothers Day (1)
- movies for social media managers (1)
- new releases (11)
- News (77)
- News & Events (12)
- no one knows what they're doing (2)
- OnlineShopping (2)
- or ari paparo (1)
- owly shortener (1)
- Paid Media (2)
- People-Based Marketing (3)
- performance marketing (5)
- Pinterest (34)
- Pinterest Ads (11)
- Pinterest Advertising (8)
- Pinterest how to (1)
- Pinterest Tag helper (5)
- Pinterest Targeting (6)
- platform health (1)
- Platform Updates (8)
- Press Release (2)
- product catalog (1)
- Productivity (10)
- Programmatic (3)
- quick work (1)
- Reddit (3)
- reels (1)
- Reporting (1)
- Resources (30)
- ROI (1)
- rules (1)
- Seamless shopping (1)
- share of voice (1)
- Shoppable ads (4)
- short-form video (1)
- shorts (1)
- Skills (26)
- SMB (1)
- SnapChat (28)
- SnapChat Ads (8)
- SnapChat Advertising (5)
- Social (153)
- social ads (1)
- Social Advertising (14)
- social customer service (1)
- Social Fresh Tips (2)
- Social Media (5)
- social media automation (1)
- social media content calendar (1)
- social media for events (1)
- social media management (2)
- Social Media Marketing (49)
- social media monitoring (1)
- Social Media News (4)
- social media statistics (1)
- social media tracking in google analytics (1)
- social media tutorial (2)
- Social Toolkit Podcast (1)
- Social Video (5)
- stories (1)
- Strategy (718)
- terms (1)
- Testing (2)
- there are times ive found myself talking to ari and even though none of the words he is using are new to me (1)
- they've done studies (1)
- this is also true of anytime i have to talk to developers (1)
- tiktok (9)
- tools (1)
- Topics & Trends (3)
- Trend (12)
- Twitter (15)
- Twitter Ads (5)
- Twitter Advertising (4)
- Uncategorised (9)
- Uncategorized (13)
- url shortener (1)
- url shorteners (1)
- vendor (2)
- video (11)
- Video Ads (7)
- Video Advertising (8)
- virtual conference (1)
- we're all just throwing mountains of shit at the wall and hoping the parts that stick don't smell too bad (2)
- web3 (2)
- where you can buy a baby onesie of a dog asking god for his testicles on it (2)
- yes i understand VAST and VPAID (1)
- yes that's the extent of the things i understand (1)
- YouTube (13)
- YouTube Ads (4)
- YouTube Advertising (9)
- YouTube Video Advertising (5)